安全,是送给研究所秘密入口的未来改造计划与预期效果展望,是送给孩子最好的暑期礼物


记者:许雄
最近,成都一对姐弟走失的新闻登上网络热榜,再次引发人们对暑期孩子安全的关注。据报道,这对姐弟在成都新都区走失十余天后,弟弟的遗体在50公里外的下游河道被发现,姐姐至今杳无音信……
弟弟的遭遇令人痛心,期待姐姐能有奇迹发生。姐弟走失背后,“暑期安全”这个略显沉重、又屡屡刺痛人们神经的话题,再次得到人们的关注。
完成一段学业,不用去学校,睡到自然醒,暑期给予了孩子最真实的快乐。在远离学校管理、缺少家长陪伴的暑期,织密孩子安全的防护网,让他们平安快乐地度过假期,这是送给孩子们最好的暑期礼物。

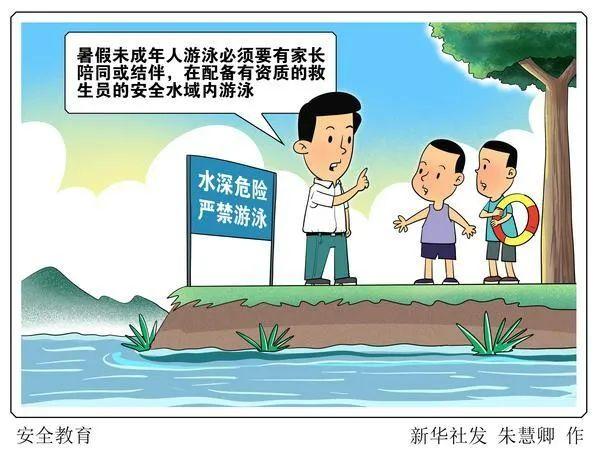
每个暑期,都是孩子安全事故高发期:溺水、交通、触电,等等等等,关于孩子安全事故的新闻,如同一枚枚尖锐的针,不断扎刺着人们的神经。
我们甚至不愿意提起那些令人痛心和惊心的时刻:2020年7月24日,河南郑州一名男童在小区的水池戏水,不幸触电身亡;2023年7月16日,广西南宁一家游泳池里,一名儿童一天内多次发生险情,幸亏都被救起;2024年8月2日,山东泰安一名儿童在山谷戏水时被河流冲走,幸亏在下游被人救起……
最近发生的成都姐弟走失,姐姐7岁,弟弟3岁。事发当天上午,父母外出,由爷爷在家看护,结果姐弟在家附近玩耍后走失。

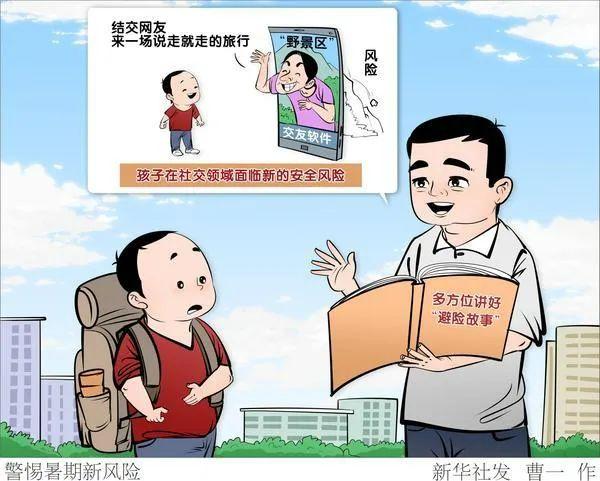
梳理这些新闻可以发现,溺水触电、走失风险、交通安全、动物伤害等,这些潜在的风险,都有可能成为假期里孩子安全的杀手。
加强孩子暑期看护,守护孩子生命安全,已成不容忽视的社会问题。

孩子安全事故在暑期多发,有几个叠加因素:
一是“失管”。孩子放假,“神兽归山”,一时脱离了学校的监管。但许多孩子的父母需要上班工作,无暇照顾孩子。于是,一些孩子被送回老家,由年长的祖辈临时照管;还有一些只好“关”在家里,由父母在手机上远程管理。
淘气贪玩是孩子的天性,当突然回到开放空间,安全风险就会陡增。如果管理不能及时跟上,种种伤害甚至安全事故就不可避免地发生了。
二是“失责”。即便有些孩子有大人看护,但监护人疏忽大意、顾此失彼等问题,往往又成为孩子遇险的直接原因。在多起孩子安全事故案例中,一些家长或沉迷手机,或忙于家务,照顾孩子分神,导致孩子发生始料未及的意外。
三是“失序”。暑期里,孩子外出游玩、到水边嬉戏等增多,但一些场所防护存在欠缺。比如,农村孩子爱到水库或池塘游野泳,但许多地方少有巡护,甚至没有危险提示;城市里部分家长骑共享单车外出,有的竟让孩子坐在车筐里。如此种种,都增大了孩子安全的风险。

可以说,监护人意识里的“幸存者偏差”、传统放养式带娃模式、开放空间新增的安全风险等等,共同构成了暑期孩子安全的巨大挑战,使得暑期成为孩子安全事故的高发季。

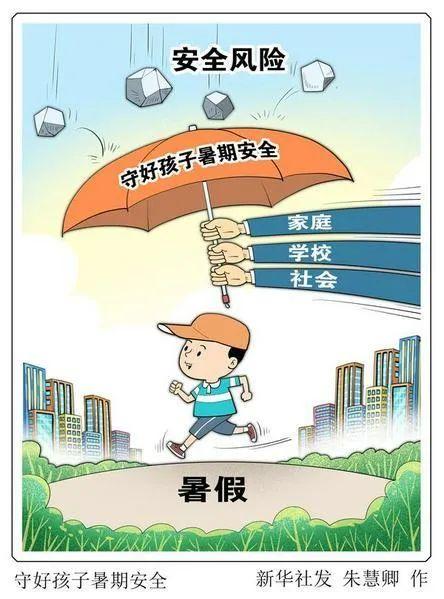
守护孩子的生命安全,是他们健康成长的前提。
增强安全意识,提升守护孩子安全的能力,是年轻父母的必修课。在孩子安全上多花点心思,多参加一些学习培训,多向他人取经,换来孩子更加安全,这样的性价比值得有孩子的父母掂量。
从政府层面来说,尽量多增加投入,创造更多条件,为暑期孩子的看护和健康成长提供更多便利,尤为必要。近年来,杭州、海口、成都、郑州等多地都在尝试推出暑托班,举办“工”娃成长营,种种“官方带娃”的新探索,受到社会青睐。
孩子们经常光顾的种种场所,包括旅游景点、游乐场所、戏水区域等,要细化维修保养,加大安全防护,加强安全巡查,为孩子们提供更加厚实的“安全垫”。

未成年人暑期安全,是系统工程,更是责任工程。家长尽好自己责任,政府投入更多精力,社会付出更多关爱,齐心协力,共同织密安全防护网,孩子们才能平安、快乐、健康地度过暑假,为新学期更好成长打好基础。